
Come ottimizzare il peso di immagini e foto in JPG [2018
Ottimizzare il peso delle immagini in formato JPG per il web consente di ridurne il peso al fine di velocizzare il caricamento della pagina web. Considerando che la velocità di caricamento di un sito o pagina è un fattore di ranking importante per Google, l’ottimizzazione della immagini è fondamentale in ottica SEO.
A fondo pagina trovate una guida in formato PDF che riassume i dettagli spieagati qui di seguito.
Come ottimizzare il peso delle foto in PNG e JPEG per il web
In questo articolo vi spiegheremo come ottimizzare il peso delle immagini che pubblicherete sul vostro sito web. Le immagini utilizzano generalmente due formati più diffusi, JPG o JPEG (Joint Photographic Experts Group) e PNG (Portable Network Graphics).
Il formato .JPG è un formato più compresso rispetto al .PNG in quanto contiene meno informazioni dell’immagine originale. Un esempio è la trasparenza, il .PNG è un formato che supporta la trasparenza in un immagine il .JPG no.
Perché ridurre il peso delle immagini?
È normale che sorge una domanda del genere, quello che dobbiamo pensare è principalmente a chi vogliamo mostrare queste immagini e da dove quest’ultimo le visualizzerà. Consideriamo il fatto che ad oggi, luglio 2018, la stragrande maggioranza degli utenti Visualizza il tuo sito web da cellulare, smartphone. Altrettante volte la pagina viene caricata attraverso una connessione mobile, 3G o 4g. Pensate di dover mostrare ai vostri follower una foto in alta definizione di un paesaggio scattata con una reflex, foto che pesa tra i 5 ed i 10 megabyte , qualora io non stia in una zona con una buona connessione automaticamente esco dalla pagina e cambio sito web. Certo, è vero che non è questo il tuo caso forse, ma lo stesso vale per fotografie anche meno pesanti, immagini all’interno di un tutorial o quant’altro. Per cui essendo il caricamento della pagina un fattore fondamentale per Google e per il posizionamento nei risultati dei motori di ricerca, l’ottimizzazione del peso della foto senza la perdita di qualità è un fattore imprescindibile.
Questi strumenti gratuiti di cui parleremo, offrono la possibilità di conservare la qualità dell’immagine, Anzi scegliere la qualità dell’immagine al termine del ridimensionamento e comprimere il peso della foto adattandolo al web. Gli strumenti dimostrano kilobyte guadagnati è in percentuale la riduzione del peso dell’immagine stessa.
Ottimizzare gratuitamente il peso delle immagini per il web
Come ben sapete, il web è un mondo di informazioni e strumenti utili che soddisfa spesso e volentieri il nostro fabbisogno giornaliero.
Oggi vi mostriamo come ottimizzare il peso delle vostre foto o immagini con uno strumento gratuito online, senza bisogno di scaricare software a pagamento e senza avere particolari conoscenze tecniche.
Accediamo al sito di Optimizilla.
Questo ottimizzatore di immagini online possiede un brillante sistema di ottimizzazione e, grazie ad algoritmi di compressione, riduce le immagini JPEG e PNG alla minima dimensione possibile, mantenendo il necessario livello di qualità.
Possiamo caricare e comprimere fino a 20 immagini contemporaneamente. Utilizzando le miniature è possibile controllare il livello di compressione e confrontare le immagini.
Optimizilla: ottimizzare gratuitamente e ridurre il peso delle immagini in formato JPG o PNG
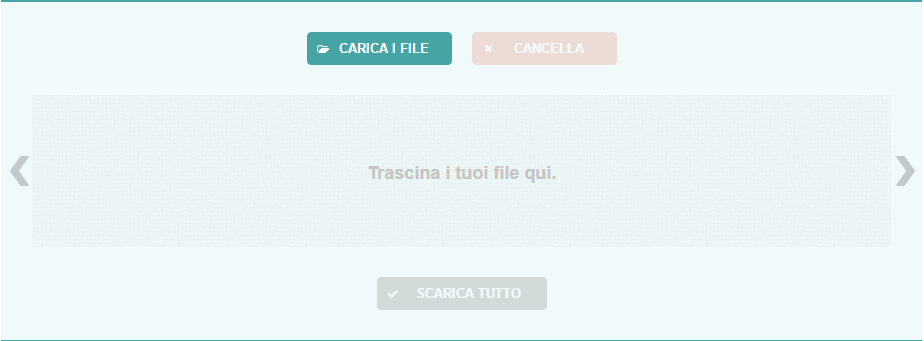
Accedendo al sito di Optimizilla, ci imbattiamo un un sito molto semplice ed intuitivo come vedete dall’immagine che segue:

Cliccando su “CARICA I FILE” possiamo accedere al nostro PC e caricare l’immagine che ci interessa comprimere gratuitamente.
Optimizilla non richiede installazioni nè utilizza pop-up pubblicitari fastidiosi, come accade in molti siti web che offrono servizi gratuitamente.
Selezioniamo l’immagine che vogliamo ottimizzare e ridurre di peso ed attendiamo il caricamento (upload).
Optimizilla: scelta della compressione dell’immagine e download
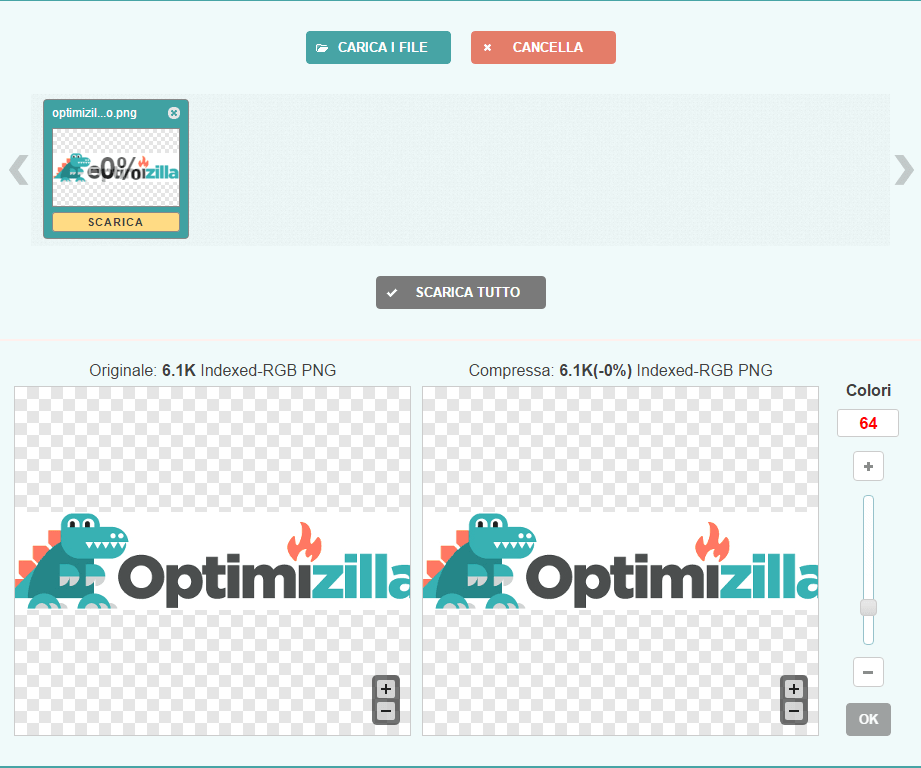
Caricata l’immagine da ridimensionare otterremo una schermata come questa:

Nella parte alta della schermata possiamo scaricare l’immagine già ottimizzata e ridotta di peso, con parametri che Optimizilla sceglie di default (parametri che consigliamo di lasciare tali).
Nel caso in cui vogliate personalizzare la riduzione e l’ottimizzazione della compressione dell’immagine, allora accediamo alla parte bassa della schermata e cliccando su + o – possiamo aumentare o diminuire la compressione. Nella stessa schermata possiamo vedere l’anteprima dell’immagine compressa.
Vi ricordiamo che Optimizilla è uno strumento totalmente gratuito per la compressione e la riduzione del peso delle foto o immagini in formato JPG o PNG da pubblicare sul vostro sito web.
TinyPNG, altro strumento gratuito per ottimizzare le foto per il web
TinyPNG è uno strumento simile se non identico ad Optimizilla che molti utenti usano per ottimizzare il peso e le dimensioni delle immagini e delle fotografie da usare sul web.

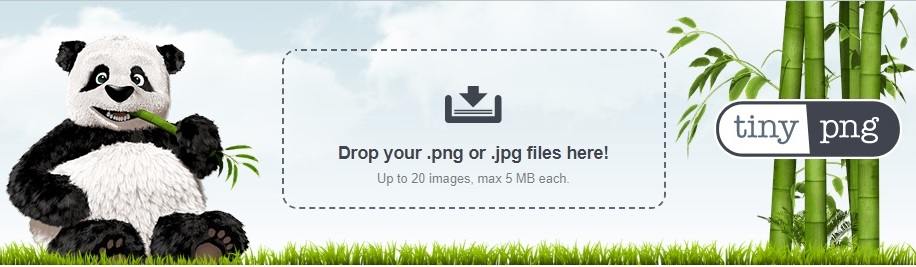
La procedura è semplice e pari a quella spiegata precedentemente, accediamo dunque al sito di TinyPNG.

Cliccando sul pulsante centrale è possibile caricare le proprie immagini che intendete ridimensionare di peso ed ottimizzare per il caricamento sul web (esempio sit web o blog).

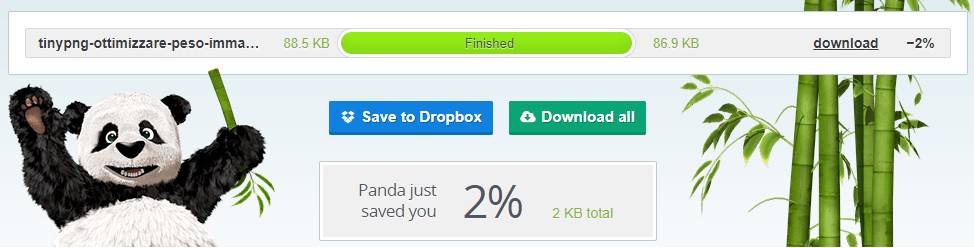
Al seguito di un breve caricamento, la foto ridimensionata di peso è possibile scaricarla cliccando sul pulsante “download”.
Ora la fotografia è pronta per essere caricata nel tuo sito internet, e-commerce o blog.
Comprimere e ridurre il peso delle immagini per i Social Network?
No, non occorre ottimizzare peso e compressione delle immagini che pubblicate nei vari Social Network in quanto non risiederanno sul vostro sito web e ciò non avrà alcun peso nel fattore di Ranking di Google in ottica SEO.
Ricordiamo inoltre che i Social Network come Facebook, Twitter Instagram.. utilizzano server giganteschi in grado di accellerare il caricamento delle foto e non hanno sicuramente problemi di dimensioni delle immagini.
Scarica la guida in PDF per l’ottimizzazione delle immagini per il web.
Guida PDF ottimizzazione immagini per il web
Contattaci per maggiori informazioni su SMSWFano [btnsx id=”275″]




One thought on “Come ottimizzare il peso di immagini e foto in JPG [2018”
Guida alla Search Console di Google – SMSW Web Agency FanoPubblicato in data3:42 pm - Mar 23, 2017
[…] pagina rilevabile. Il link referente dovrebbe includere testo oppure, se sono presenti immagini, un attributo ALT, che sia attinente alla pagina di […]
Test di posizionamento – Ottimizzazione pagina SEO – Case study – SMSW Web Agency FanoPubblicato in data5:07 pm - Mar 30, 2017
[…] L’immagine è stata ottimizzata per il web. […]