Mappa Google Maps con API key su WordPress
Mappa Google Maps con API key su WordPress
La mappa è un fattore importante per il tuo sito web. In primis permette al potenziale cliente di conoscere la tua posizione e raggiungerti nel caso in cui tu abbia un negozio fisico o un ufficio pronto ad accoglierlo. In caso contrario è utile all’utente ed al motore di ricerca per localizzare la tua attività.
Crea la tua mappa con Google Maps API key gratuitamente su WordPress
Attraverso l’utilizzo del plugin per WordPress gratuito Google Maps Builder, è possibile creare una mappa personalizzata ed inserirla nel proprio sito web creato con l’utilizzo del CMS WordPress.
Come ottenere la Google API key per inserire la mappa sul proprio sito web
Accedete al sito per developer Google API key. Se non avete un account Google (Gmail) è possibile crearlo gratuitamente, altrimenti è possibile utilizzare lo stesso che state già utilizzando per i vari servizi che Google offre (Drive, Documenti, Gmail, Youtube, ADWords, Analytics..).
La procedura è molto semplice ed occorre scegliere la API che si desidera utilizzare e specificare per quale utilizzo servirà.
![]()
Configurazione del plugin gratuito Google Maps Builder per WordPress con Google API key
Ora che avete la Google API key necessaria per l’utilizzo del plugin Google Maps Builder, occorre andare a configurare le sue impostazioni.
Accedete al pannello “settings” del plugin installato. Inserite l’API key appena ottenuta nella voce “Google Maps API key”.
“Map size” permette di scegliere la dimensione predefinita della mappa, mentre in “Default location” è possibile inserire la posizione predefinita che verrà visualizzata su ogni mappa.
Creazione nuova mappa su Google Maps Builder con l’API key ottenuta
Ora che il plugin è configurato correttamente, passiamo alla creazione della mappa.
Accediamo al pannello delle mappe del plugin e cliccate su “Add new”. Attraverso la sidebar di configurazione sulla destra è possibile editare la mappa da realizzare, cliccando su “Open Map Builder”. Una volta aperto il builder, andiamo ad inserire i parametri importanti per la creazione della mappa per il vostro sito web.
Su “Display option” i parametri importanti da configurare sono “Map type”, dove è possibile scegliere la tipologia di mappa da visualizzare e “Zoom” che vi permette di scegliere il raggio di km da mostrare sulla mappa.
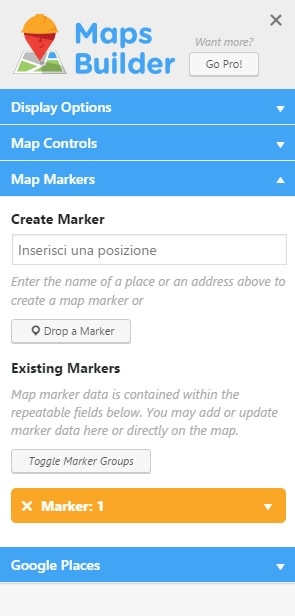
Lasciate invariate le impostazioni di “Map controls”. Accedete invece al “Map markers”, il pannello più importante che vi permette di inserire il “marker”. Esso corrisponde al segnalino della mappa che vuole identificare un luogo o una posizione.
Clicchiamo dunque su “Drop a marker” e posizionandoci sull’anteprima della mappa nella sinistra, clicchiamo nel punto desiderato. Ora si sarà aggiunta la voce in giallo sul pannello di destra per modificare titolo e descrizione del marker creato.
Inseriti i parametri che ci interessano, lasciamo invariate le impostazioni di “Google places” e pubblichiamo la mappa.
Ora è possibile inserire la mappa in una pagina o articolo del sito senza altre particolari configurazioni.
Se necessiti di un preventivo per la creazione di un sito web [btnsx id=”275″]