Campagna di email marketing di successo: ecco le linee guida da seguire
Una campagna efficace di email marketing non è solo buona dal punto di vista tecnico, quindi casomai si parla di ottima conoscenza di strumenti di editing e invio delle mail come cosa principale a sproposito.
Questo articolo qui vuole più che altro parlare di creazione e di impaginazione di contenuti e vuole dividere in 12 consigli, più che appropriati come fare una campagna di marketing tramite posta elettronica che possa interessare davvero chi riceve le mail.
Allora andiamo a vedere punto per punto cosa possa davvero interessare e quanto sia facile seguire questi consigli per poi attuare una strategia di marketing vincente.
I 12 consigli
1. Piattaforma di email marketing: quale scegliere
Una piattaforma di email marketing, come quella molto buona di matico.io, permette ai clienti di creare newsletter efficaci pagando dei professionisti che si occupino della campagna al posto nostro. Potrebbe sembrare una soluzione facile e lo è, perché abbiamo a nostra disposizione le competenze di un team di comunicatori per un prezzo mensile davvero esiguo. Andare su un sito come Matico permette di avere un ottimo lavoro, in poco tempo, e con grosso dispendio di mezzo, umani e informatici.
2. Oggetto della mail
Non dilungatevi con degli oggetti articolati, l’oggetto per essere efficace deve essere breve. Sarebbe molto meglio restare all’incirca nei 50 caratteri. L’oggetto breve permette al cliente di provare ad aprire la mail perché infonde un certo senso di urgenza in chi sta leggendo che apre per capire di cosa si tratti. In senso contrario un titolo lungo annoierebbe. D’altronde negli anni abbiamo imparato che un utente medio regala un paio di secondi a una novità sul web, meglio acchiapparlo subito.
3. Posizionamento del logo
I movimenti oculari che sono al centro di studi molto interessanti degli ultimi anni tracciano delle linee, realistiche, durante l’utilizzo del computer. L’utente quello medio tende a guardare in alto a sinistra quando si trova davanti allo schermo. Proprio per questo sarebbe il caso di piazzare lì il logo dell’azienda in una qualsiasi newsletter, perché è proprio lì che l’occhio andrà a soffermarsi.
4. Massimo 600 pixel
La larghezza del corpo del testo, in linguaggio HTML non dovrebbe mai superare i 600 pixel. Scocciante sarebbe per tutti scrollare la barra orizzontale per arrivare a leggere la fine delle frasi. Una perdita di tempo e un movimento in più che difficilmente un utente normale ha voglia di fare. Quindi restiamo nella larghezza standard, così da velocizzare e rendere fruibile il testo dall’inizio.
5. Call to action in alto
Ogni campagna di email marketing (come nel caso dell’email transazionali) si avvale di una call to action, cioè di qualche operazione da fare, un clic, una risposta, che permetta di creare questa interazione tra l’utente e la newsletter. In questo caso sarebbe meglio mettere questa che è chiamata la call to action nella parte superiore della mail per far sì che si veda subito e che non ci sia bisogno di scrollare giù, operazione in più in questo caso che sarebbe un’ulteriore perdita di tempo.
6. Solo un paio di font diversi
Non roviniamo la newsletter infiorando lo scritto con più font diversi che rovinerebbero la linearità e confonderebbero l’utente. Quindi non pensate di essere più creativi usando font diversi per lo scritto, creerebbe sono distrazione. Studi hanno confermato che meno di 3 font utilizzati rendono la mail maggiormente fruibile.
7. Sconti e promozioni
L’incentivo è fondamentale per far sì che una newsletter venga aperta. Una promozione o uno sconto, anche minimo, attirano l’utente ad aprire quella mail. Ricordiamoci sempre di aggiungere un incentivo qualsiasi perché questo fa sì che al 100 per cento si apra la mail. D’altronde una newsletter, senza promozione, è come una pubblicità senza prodotto. Quindi aggiungete sempre anche un piccolo sconto per rendere appetibile la mail.
8. Nuovi e vecchi clienti
In una mailing list a cui mandare le mail ricordiamoci sempre di dividere i nuovi utenti dai vecchi. Questo è importante per modificare il contenuto e fidelizzare i vecchi e accattivare i giovani. La differenziazione principale poi dovrebbe avere anche varie differenziazioni secondarie come quelle per sesso, età e provenienza. Possiamo poi anche differenziare ancora per capire se una newsletter è stata aperta o meno, dividendo tra utenti attivi e non attivi. Scoprendo quali di questi utenti non sono attivi si potrebbe pensare a far riattivare un’utenza grazie a una piccola promozione, un piccolo gadget pensato apposta per loro.
9. Mai mail lunghe
Restiamo sempre dell’idea che delle mail troppo lunghe non vengano lette. Dal punto di vista psicologico trovarsi davanti a un testo lungo fa sì che non venga proprio letto. Raccontiamo solo quello che ci serve, non ci dilunghiamo in parole inutili che possano scoraggiare la lettura.
10. Mail ad ogni ricorrenza
Entriamo nella vita dei nostri utenti, mandiamo una mail con qualche promozione per festeggiare il compleanno del nostro utente, ricordiamo di mandare una mail per Natale o per il buon anno, sempre con qualcosa da guadagnare per il cliente. Non mandiamo mail di auguri sterili ma cerchiamo di far parte della vita dell’utente con discrezione e con qualche regalo.
11. Link coerenti
Cerchiamo di mantenerci sempre sobri e focused, cioè se abbiamo una mail che parla di qualcosa di specifico e ha un certo aspetto il link di riferimento deve essere correlato a come sembra la mail. Non è che abbiamo una newsletter a fiorellini e il link all’interno rimanda a un rasoio per uomo. Attenzione a quello che la mail sembra e manteniamo una certa coerenza, senza esagerare, chiaramente.
12. Mail di prova
Prima dell’invio di massa mandate sempre una mail di prova a un ristretto gruppo di persone che possa aiutarvi nel capire se c’è qualche refuso, se i link funzionino, se la promozione scelta possa essere accattivante, se il testo sia scorrevole.
Il feedback iniziale può essere importantissimo per capire se quella sia la strada giusta da seguire, stiamo parlando di una prova che può salvare un’intera campagna. Quindi non dimentichiamoci mai di provare l’effettiva incisività della mail, della promozione e del link prima dell’invio massiccio.

Il lavoro del food photography
In Italia ma non solo, il cibo è parte intragrante della felicità nella vita quotidiana, perché mangiare bene ci rende felici!
Ma tutte le foto, i servizi fotografici, le pubblicità che vengono fatte mostrando i prodotti più belli ed appetibili del mondo, che segreto hanno?
Come fanno a farci venire l’acquolina in bocca ogni volta che vediamo soltanto una foto o un filmato? Semplice, ogni scatto, ogni ripresa è studiata per avere questo effetto, per catturare il momento giusto, la luce migliore, la composizione e gli elementi della scena.
Il lavoro del food photography, guida e consigli
Questo è il lavoro del food photography, il fotografo del cibo.
Riportiamo di seguito un interessantissimo articolo scritto da Andrea Martella di Ridble.com.
L’importanza di una buona luce
La luce svolge un ruolo fondamentale in tutti i generi fotografici ma in particolare modo in questo sarà la chiave di successo della foto. Differentemente da quanto si potrebbe pensare, nella Food Photography non prevale l’utilizzo di luce artificiale, anche se siamo portati a credere che sia un genere molto vicino alla fotografia in studio o still life; viene utilizzata principalmente la luce naturale proprio per l’aspetto naturale che dona all’immagine grazie alla sua morbidezza e delicatezza che non genera ombre troppo dure o punti di alte luci che non farebbero altro che distogliere l’attenzione.
Importanza della luce nella foto del cibo
© Natalia Lisovskaya
Nel momento in cui si dovesse usare la luce artificiale, sconsiglio altamente l’uso del flash incorporato al corpo macchina in quanto difficilmente gestibile; molto meglio fonti di luci individuali o flash esterni adeguatamente diffusi tramite l’utilizzo di soft box o più semplicemente teli di colore chiaro che rendano la luce più morbida, andando a ricreare l’effetto della luce naturale. Qualora anche la luce naturale fosse difficilmente gestibile, nulla ci vieterà di intervenire per regolarne la quantità che dovrà raggiungere il nostro piccolo set fotografico.
Nella maggior parte delle situazioni la luce migliore sarà quella proveniente lateralmente o posteriormente al cibo che stiamo fotografando – luce che ci restituirà una maggiore sensazione di naturalezza e semplicità.
La tecnica: i parametri per un’ottima foto
Per riuscire a fotografare correttamente e con un buon risultato finale i nostri piatti, dovremo adottare tecniche comuni in fotografia affiancate da una conoscenza di quello che si sta fotografando e da come lo si vuole ritrarre.
Prima di tutto consiglio l’utilizzo del treppiede per vari motivi: per poter comporre più facilmente la nostra foto, per poter operare più facilmente sul set, per poter effettuare piccole e veloci modifiche e per stabilizzare la macchina nel momento in cui utilizzeremo valori ISO bassi, i quali allungheranno di conseguenza il tempo di esposizione. Nel momento in cui un cavalletto non fosse disponibile, consiglio caldamente di non scendere sotto i tempi di sicurezza; questo ci salverà dall’insorgere del micro mosso che non porterà nulla di buono alla nostra immagine.
Fortunatamente, nella Food Photography sono utilizzati diaframmi molto aperti che vanno da un minimo di f/1.2 ad un massimo di f/5.6. Questi valori offrono una profondità di campoestremamente ridotta che contribuirà però a far concentrare l’osservatore sul soggetto principale e ci permettono l’utilizzo di tempi di scatto relativamente veloci, abbastanza da permetterci scatti a mano libera.
Per quanto riguarda la lente da utilizzare non esistono regole ferree da seguire, potremo utilizzare gli ultra luminosi grandangolari come 24 mm f/1.4, 35 mm f/1.4 oppure allungare la focale e stringere l’inquadratura sul soggetto per esaltarne i particolari. Obiettivi dal 50 mm fino al 200 mm saranno perfetti per questo scopo e ci offriranno una minore profondità di campo per un effetto sfocato ancora più marcato.
Composizione: facciamo coesistere gli elementi
Per comporre correttamente l’immagine potremo affidarci alla classica regola dei terzi che aiuterà a bilanciare l’immagine e gli elementi che la compongono. Basandoci sulle foto dei grandi fotografi del settore, noteremo che vengono adottate principalmente tre tipi di prospettive: la più utilizzata, e sicuramente la più classica, ritrae il piatto con un’angolazione di circa 45° ed è sicuramente la prospettiva più simile al nostro modo di osservare una tavola; quello che produce verso chi la osserva potrebbe essere la stessa sensazione di quando ci si siede a tavola.
La seconda prospettiva ritrae il cibo vicino al piano di appoggio esaltandone l’altezza e voluminosità e permettendoci la massima malleabilità della profondità di campo; la terza, invece, anche detta ripresa aerea -effettuata con una prospettiva parallela al piano d’appoggio – mostra il suo punto di forza in quelle immagini in cui una geometria compositiva e cromatica è il principale soggetto; pattern, ripetizioni o creazioni artistico/geometricheverranno esaltate da questa prospettiva rialzata.
Le foto nella galleria sottostante sono di proprietà di Natalia Lisovskaya
Una composizione fotografica di carne alla griglia e verdure
Elementi della scena
Composizione fotografica di castagne ed utensili
© Natalia Lisovskaya
Molto importanti nella composizione di una foto sono, oltre al soggetto stesso e alla sua forza, i vari elementi che compongono l’immagine. Nella Food Photography sono molto importanti attrezzi del mestiere o più semplicemente utensili utilizzati con quel tipo di cibo o che sono legati all’epoca e alla provenienza di quel determinato piatto oltre alla presenza di un determinato tipo di sfondo. È importantissimo inoltre far sì che gli elementi presenti non soffochino quello che è il punto di interesse: se così fosse è preferibile tendere al minimalismo compositivo piuttosto che al contrario e quindi eliminare gli eccessi garantirà una composizione che meglio comunica allo spettatore chi è il soggetto della foto.
È fondamentale che tutti gli accessori presenti nella foto abbiano un aspetto pulito e intonso, eccezion fatta per quelli a diretto contatto con il cibo – non dovranno comunque presentare macchie d’umidità o sporcizia e dovranno essere ben accostati alla pietanza: sia per quanto riguarda la composizione che per l’aspetto cromatico. I colori sono molto importanti e la loro conoscenza nella composizione di una foto può fare la differenza. Affiancare colori complementari tra loro o sfumature di colore creerà l’atmosfera giusta per il nostro scatto. Proprio il colore dello sfondo sarà molto importante ai fini della composizione: la presenza di un background invadente, con un colore pesante e saturo – se non ben contrastato dal soggetto – risulterà oppressivo e non renderà fede a ciò che vogliamo mostrare. Contrariamente, se utilizzeremo colori più tenui e pattern meno pesanti, sarà possibile evitare di infastidire l’osservatore, donando invece alla foto una grande attrattiva. Creare lo sfondo più adatto alle nostre esigenze sarà facilissimo e basterà sfruttare panni o teli o più semplicemente oggetti di scena, secondo la prospettiva, per ottenere lo sfondo più adatto alla nostra foto.
Orientamento dell’immagine
In questo genere fotografico rispetto ad altri, prevalgono composizioni verticali o con un rapporto di riproduzione di 1:1. Le composizioni verticali tendono a slanciare la foto e risultano efficaci per quelle immagini in cui decidiamo di includere un primo piano e uno sfondo. Quelle quadrate invece, con il rapporto di 1:1, trovano un maggiore utilizzo per le immagini aeree che, avendo solitamente il soggetto centrale, aiutano a non distrarre chi osserverà la foto.
Cibo, preparazione del soggetto: cura dei dettagli
Oltre alla tecnica e alla composizione, anche il cibo svolge un ruolo fondamentale, forse il più importante. Il modo in cui sarà cucinato, impiattato e mostrato dovrà allietare non il palato ma la vista. A tal proposito è importantissimo che il cibo mantenga un aspetto di freschezza assoluta e per farlo basterà non portare a termine la cottura. Toglierlo poco prima dalla cottura completa potrà fargli mantenere quell’aspetto di freschezza fondamentale per essere ritratto come si deve. Se invece volessimo mangiarlo dopo la sessione fotografica, sarà semplicemente possibile comporre la nostra foto prima di iniziare il processo di cottura o poco prima che termini, comporre la nostra immagine, regolare la luce, i parametri di scattoe portare a termine o iniziare la cottura. Poiché il cibo manterrà il suo aspetto migliore solo per pochi minuti dopo la cottura, abbiamo due sole alternative: o lo fotograferemo subito o dovranno essere presi alcuni ulteriori accorgimenti.
Composizione fotografica di arance rosse
© Natalia Lisovskaya
Se non fosse possibile seguire questi consigli o se comunque i tempi e le esigenze operative fossero diversi, ci sono dei consigli per poter rendere di nuovo visivamente appetibile un cibo che ha perso la sua freschezza originaria. Se si tratta di carne potremo, tramite un pennello da cucina, spalmare una piccola quantità d’olio per rinvigorirne l’aspetto; se si trattasse di frutta potremo rallentare il procedimento di annerimento utilizzando del limone, citandone uno (qui WikiHow ci propone una bella lista di metodi di conservazione); se invece si trattasse di verdura e insalate, sarà sufficiente utilizzare uno spruzzino o vaporizzatore d’acqua per esaltare di nuovo il loro aspetto. Per le insalate in particolare dovremo stare attenti a non condirle troppo in quanto troppo condimento tenderebbe a far appassire le foglie. Ricordiamoci sempre che quello che deve attirare lo spettatore è l’aspetto e non il sapore.
Prima di concludere questo breve focus dedicato alla Food Photography, è bene ricordare che la presenza umana darà molte volte un tocco in più all’immagine. Uno chef che lavora o una mano anziana di un contadino che impugna un cucchiaio di legno per una zuppa contribuiranno alla creazione di un’atmosfera e di un sentimento che permetterà alla nostra foto una comunicazione più forte e diretta.
Conclusioni
Sicuramente questo genere ha assistito ad un exploit di appassionati e professionisti spinti da un mercato in continua crescita. Se anche voi volete cimentarvi in questo genere, non vi resta che seguire questa guida e provare a ottenere foto come queste qui sopra. Rimarrete in breve tempo catturati dalla bellezza di questo genere e dalla sua difficoltà che però vi spronerà a fare sempre meglio e, come sempre, vi porterà ai risultati tanto sperati dopo un periodo di prove e tentativi. Un risultato che può arrivare prima per qualcuno o dopo per altri, ma che sicuramente busserà alla porta di tutte quelle persone che fanno della passione e dell’impegno un punto fermo del percorso di vita.

Come funziona Gtranslate, plugin di traduzione
Gtranslate è un plugin per la gestione del tuo sito web in multilingua. Esso sfrutta la traduzione istantanea di Google Tranlsate, ma ciò non significa che ci sia un rapporto diretto fra i due servizi.
Come funziona Gtranslate, plugin di traduzione
Il plugin è funzionante e compatibile con tutti i siti web in HTML ed è disponibile il file di installazione per WordPress e per Joomla. Noi lo abbiamo provato su piattaforma Joomla.
Come anticipato precedentemente il software utilizza e sfrutta le API di Google per la traduzione istantanea con Google Translate, ma quali lingue supporta?
Lingue supportate dal plugin Gtranslate
Ecco l’elenco delle lingue in cui traduce:
afrikaans, albanese, amarico, Arabic, armeno, Azero, basco, bielorusso, bengalese, bosniaco, Bulgarian, catalano, Cebuano,Chichewa, Cinese semplificato), Cinese tradizionale), Corsica, croato, ceco, danese, Dutch, English, esperanto, estone, filippina, Finnish, French,frisone, galiziano, georgiano, German, greco, Gujarati, Creolo haitiano, Hausa, hawaiano, ebraico, hindi, Hmong, ungherese, islandese, Igbo,Indonesian, irlandese, Italian, Japanese, giavanese, kannada, kazako, khmer, Korean, Curdo (Kirmanji), Kirghizistan, lao, latino, lettone, lituano,lussemburghese, macedone, malgascio, Malay, Malayalam, maltese, maori, marathi, mongolo, Myanmar (birmano), nepali, Norwegian, Pashto,persiano, polacco, Portuguese, punjabi, rumeno, Russian, samoan, gaelico scozzese, serbo, Sesotho, shona, Sindhi, singalese, Slovak, sloveno,somalo, Spanish, sudanese, swahili, Swedish, tajik, tamil, telugu, Thai, turco, ucraino, Urdu, uzbeka, vietnamita, gallese, Xhosa, yiddish, Yoruba, zulù
Vediamo ora invece come configurare una forzatura di non traduzione.
Come forzare una non traduzione con Gtranslate
Che significa? Questo che vi spiegheremo ora serve per far si che il plugin non vada a tradurre determinate parole o frasi all’interno di un testo del tuo sito internet.
Supponiamo per esempio che il nome del tuo brand sia citato nel testo ed erroneamente il plugin traduca anche quella parola, in questo modo è possibile forzare la non traduzione di tale testo in modo tale che il nome del brand resti in lingua originale rispetto al resto del testo che viene tradotto.
Attenzione – Questa funzionalità è utilizzabile solo nella versione Premium a partire da 3,99 €.
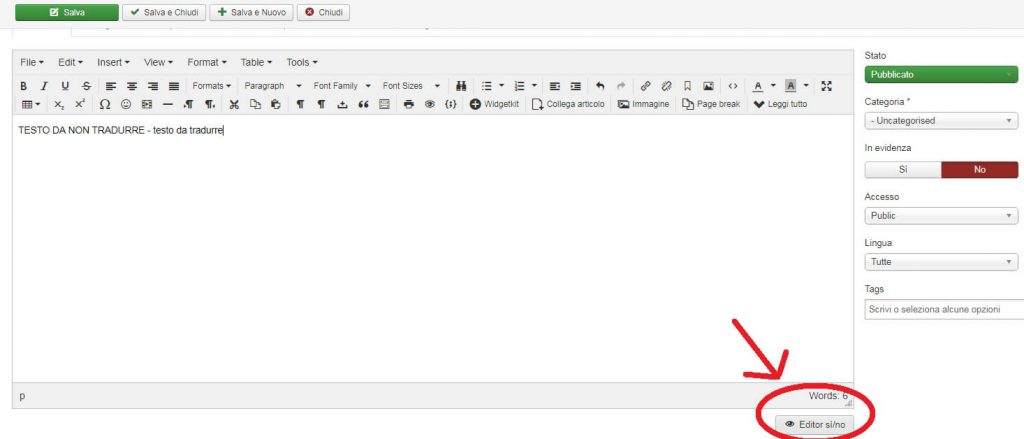
Partendo dal presupposto che sia installato correttamente il plugin Gtranslate, nel testo dell’articolo su Joomla occorre andare nell’editor HTML, come nell’immagine che segue:
Cliccando lì andremo nell’editor HTML e dovremo configurare il testo in questo modo:

Entrare nell’editor di testo di Joomla per forzare la non traduzione tramite Gtranslate
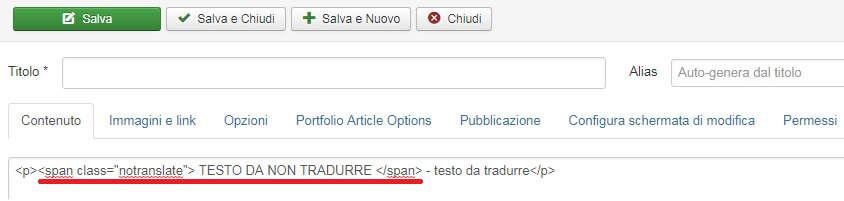
Come scrivere un TESTO DA NON TRADURRE
Il testo da NON tradurre, va messo dentro ad un apposito tag “span”, come nell’esempio che segue:

Come configurare una forzatura di non traduzione del testo in Gtranslate
Come scrivere un TESTO DA TRADURRE
non va toccato, in modo tale che il plugin Gtranslate attraverso la traduzione di Google Translate, tradurrà automaticamente il testo.
Ecco l’esempio di traduzione in editor HTML:
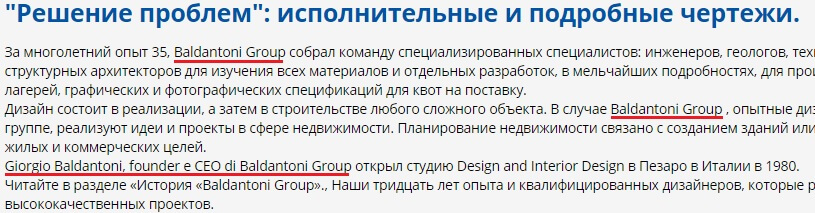
Il risultato una volta tradotto il testo sarà il seguente ad esempio in lingua inglese:
TESTO DA NON TRADURRE – translated text

Esempio di forzatura di non traduzione del testo in lingua russa con Gtranslate

Dove caricare la Sitemap del tuo sito web?
Spesso e volentieri si è sentito parlare di Sitemap e noi ne abbiamo ampiamente parlato qui:
Ora che sappiamo bene come una Sitemap vada creata ed in seguito alla sua creazione come va segnalata a Google, vediamo il passaggio che sta in mezzo alle due precedenti operazioni.
Dove caricare la Sitemap del tuo sito web?
La Sitemap, ripetiamo, è quel file che identifica l’alberatura del tuo sito internet, quindi permette ai bot dei motori di ricerca di scovare tutti i contenuti pubblicati sul tuo sito web fino ad oggi.
La Sitemap va effettivamente caricata nell’FTP del tuo sito web, generalmente viene posizionata nella root del tuo sito internet (cartella iniziale dell’installazione del CMS).
Prendiamo l’esempio nostro, che ospitiamo il sito su TopHost e vediamo effettivamente dove abbiamo posizionato il nostro file “Sitemap.xml”.
Primo passo è quello di generare correttamente una Sitemap e noi utilizziamo il servizio gratuito di SeoUtility.com:

Come generare una sitemap gratuita con SeoUtility
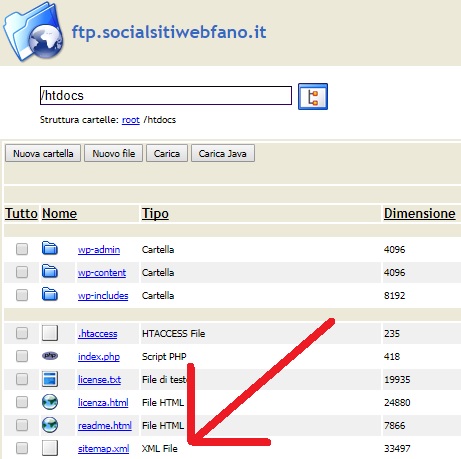
Ora che è stata appositamente creata, il secondo passo è quello di accedere al “File manager” del proprio hosting o più facilmente (se ne avete l’accesso) entrare nell’FTP del vostro sito web in modo tale da caricare rapidamente il file della Sitemap.

Il file della Sitemap è stato caricato nella root del sito web
Ora che abbiamo correttamente uploadato il file è possibile proseguire nella segnalazione della Sitemap a Google attraverso il tool (ex Webmaster tool) Google Search Console.
Per ulteriori dettagli su come caricare e segnalare il file al motore di ricerca principale nel mondo (Google) prosegui la lettura qui:

Come abbiamo creato un e-commerce per un cliente
Oggi vi mostriamo come è possibile creare un e-commerce per un cliente per il quale abbiamo avuto l’opportunità di lavorare.
Come abbiamo creato un e-commerce per un cliente
L’approccio iniziale, dopo aver avuto il piacere di conoscere il cliente è stato capire le sue esigenze, il perchè volesse creare un e-commerce e quali sono gli obiettivi che vuole raggiungere.
Una volta superati i primi passi cominciamo nella realizzazione tecnica e grafica del sito stesso.
La fortuna in questo caso è stata che il cliente, dopo una brutta esperienza nell’utilizzo dei siti web “fai da te” gratuiti, si è affidato a noi, una vera agenzia web in grado di aiutarlo nella realizzazione di un verso negozio online.
Abbiamo avuto pressoché carta bianca, ciò non significa però che abbiamo fatto tutto di testa nostra, anzi. Il nostro obiettivo principale è sempre quello di soddisfare i desideri estetici del cliente, per fare ciò, abbiamo dovuto offrire collaborazione ed una relazione attiva per il periodo di realizzazione.
Quanto tempo occorre per realizzare un e-commerce?
Diciamo che la tempistica che diamo ora, non vale sempre e non vale per tutti i siti web (sopratutto gli shop online).
In questo caso abbiamo avuto la necessità di circa 6/8 giorni lavorativi (non a tempo pieno in quanto abbiamo altri progetti su cui lavorare).
Detto ciò, diciamo si fra realizzazione tecnica, grafica, confronto con il cliente, sistemazione richieste del cliente, prove tecniche e risoluzioni, fra sei ed otto giorni lavorativi è stata la tempistica corretta.
Quanto costa realizzare un sito web e-commerce?
Qui purtroppo non possiamo darvi le cifre precise per la realizzazione per il suddetto cliente. Quello che possiamo fare però è parlare di quello che può essere una media di costi per la realizzazione.
Diciamo che affidandosi a Web Agency grosse e strutturate difficilmente vi verrà proposto un prezzo inferiore alle 2/3.000 euro, questo perchè un’agenzia composta da un team di 5/8/10 persona deve chiaramente avere la capacità economica nel supportare il team di lavoro. Al contrario un’agenzia più piccola come la nostra, può permettersi di offrire prezzi molto più vantaggiosi con gli stessi se non in alcuni casi migliori risultati dal lato realizzativo.
La media per una piccola agenzia come la nostra può variare dai 5/600 euro fino ai 2/3.000 euro per grosse realizzazioni che richiedono tempo ed ingenti risorse.
Ci mostri qualche esempio grafico di un e-commerce?
Certo, ecco due dei nostri ultimi lavori di realizzazione di un sito web e-commerce (negozio per il commercio online).

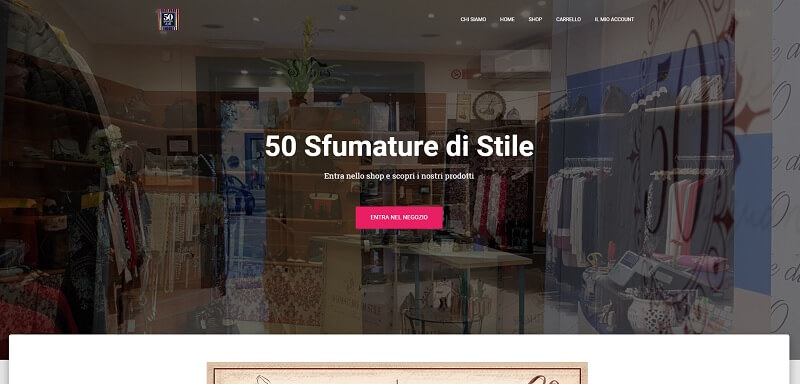
Realizzazione e-commerce di calzature ed abbigliamento a Fano
In questo caso, sul sito web 50sfumaturedistile.it è possibile vedere uno dei nostri ultimi lavori. L’azienda è un negozio di abbigliamento e calzature, percui attraverso il loro shop online sarà possibile acquistare i loro prodotti.
Nella parte iniziale del sito web (header) abbiamo inserito il logo dell’attività, oltre al menù con le principali voci e pagine del sito web.
Appena entrati nel sito, la call to action “Entra nel negozio” richiama l’attenzione dell’utente che viene invogliato nel visitare la parte dei prodotti. Sullo sfondo una foto del negozio fisico della società.
A seguire abbiamo un trafiletto proveniente dalla pagina “Chi siamo”, dove generalmente viene descritta l’attività, che è e sopratutto che cosa fa.
A seguire abbiamo una fila di 4 prodotti che vengono mostrati in home page. Infine possiamo trovare la sezione contatti dove l’utente può trovare dati ed informazioni per contattare e trovare fisicamente il negozio del cliente.
Se anche tu sei alla ricerca di un sito web simile a questo, contattaci cliccando il pulsante sottostante:

Come usare UberSuggest per trovare keyword
UberSuggest è un sito web che offre un servizio gratuito utile a chiunque abbia a che fare con il web, più precisamente con chi si occupa di SEO (ottimizzazione del posizionamento sui motori di ricerca), webmaster (coloro che si occupano di realizzazione di siti web) e copywriter (la figura che si occupa di scrivere articoli per il web).
Come usare UberSuggest per trovare keyword
Scopriamo UberSuggest e le sue principali funzioni.
Get more keywords ideas
Use Übersuggest to quickly find new keywords not available in the Google Keyword Planner. Take your keyword research to the next level with tons of keyword ideas for SEO, PPC and your next content marketing campaign.
Questo breve testo è preso dalla homepage di UberSuggest e tradotto in italiano significa questo:
Utilizza UberSuggest per trovare nuove parole chiave che non sono disponibili nel Google Keyword Planner. Porta la ricerca delle parole chiave al prossimo livello con tonnellate di idee per la SEO, PPC ed per la tua prossima campagna di Marketing.
Parole chiave a coda lunga
Con “coda lunga” si intendono quelle parole chiave non primario. poniamo l’esempio della parola chiave “realizzazione siti web” una coda lunga potrebbe essere aggiungere alla keyword principale alcune parole correlate come “in wordpress” oppure “economici”.
Grazie a quelle parole, andiamo a coprire una ricerca dell’utente ancora più specifica, in quanto la parola chiave diventerà:
Realizzazione siti web in WordPress oppure Realizzazione siti web economici.
Questo discorso di coda lunga è utile e fondamentale in una strategia SEO sopratutto, in quanto ci permette di scovare nuove nicchie non ancora battute o quanto meno di farci trovare sui motori di ricerca senza andare a competere con i colossi del web che sono posizionati con parole chiave comuni e non specifiche.
La funziona essenziale dunque di questo tool è quella di suggerire decine anzi centinaia di parole chiave affini a quella che tu darai in pasto al software.
Come prima cosa impostiamo il paese nel quale vogliamo fare la ricerca, nel nostro caso l’Italia:

Ubersuggest come effettuare una ricerca in Google Italia
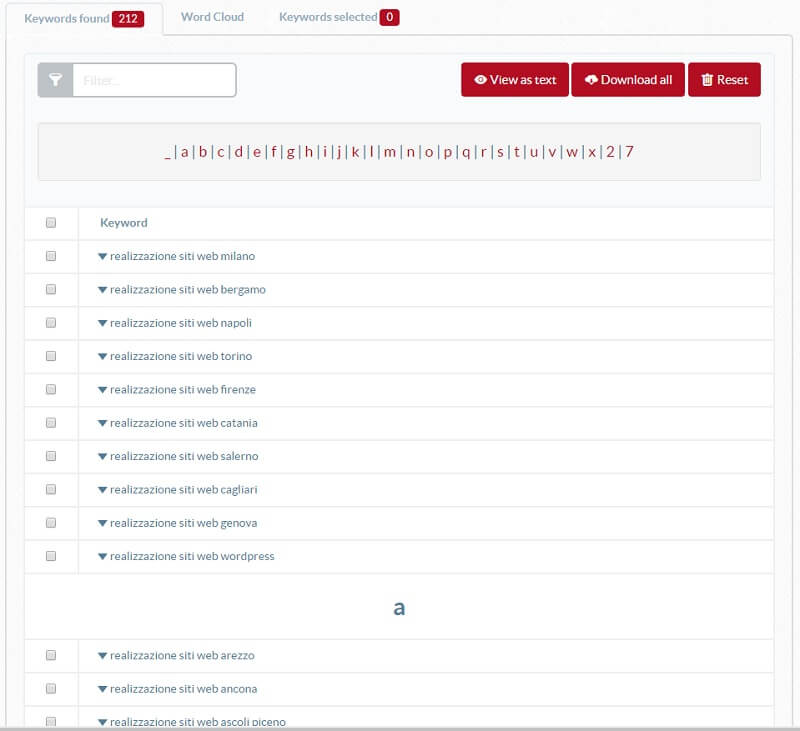
UberSuggest, troviamo suggerimenti alle parole chiave (keywords)
Il prossimo passo è quello di dare in pasto al programma la parola chiave principale che vogliamo analizzare, UberSuggest ci restituirà una serie di risultati con parole chiave affini e correlate che ci aiuteranno a trovare altre keywords da utilizzare per raggiungere il nostro obiettivo.
Come possiamo vedere dall’immagine che segue, proponendo la seguente parola chiave “realizzazione siti web” il software ci suggerisce inizialmente le parole chiave più utilizzate su Google che contengono la chiave primaria da noi inserita nel tool. In seguito ci suggerisce le keywords correlate che contengono la nostra parola chiave principale con suggerimenti che partono con tutte le lettere dell’alfabeto:

Le parole chiave che ci suggerisce UberSuggest
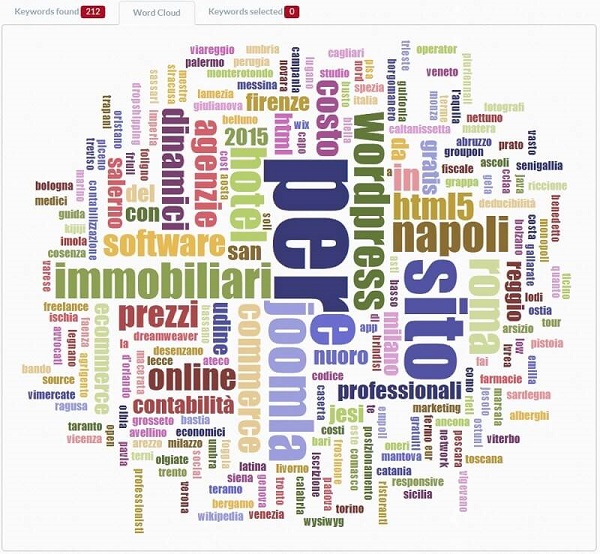
UberSuggest il WordCloud
Il WordCloud, pensato da UberSuggest è una composizione delle principali parole collegate alla keyword principale che abbiamo inserito.
Le parole vengono inserite nell’immagine a differenti dimensioni a seconda del volume di ricerca che esse hanno. È molto carino e utile utilizzare questa immagine da inserire nel prorpio articolo del blog o altro.

WordCloud di UberSuggest, le principali keyword in un’immagine
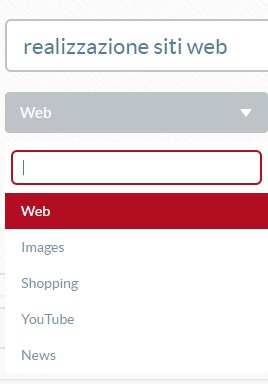
UberSuggest, la funzione che non conoscevi
Forse ti è sfuggita questa grande funzione di UberSuggest.
Non solo puoi trovare gratuitamente keywords correlate a quella principale in Google, bensì puoi effettuare la stessa ricerca su altre tipologie di motori, ad esempio YouTube (il principale portale di video online), Google Immagini (il principale motore di ricerca di immagini appunto), Shopping (integratore di prodotti in vendita online di Google), Google News (aggregatore di notizie della società di Mountain View).

Ubersuggest trova keywords in youtube, immagini, shopping e news.
Se necessiti di assistenza, o un preventivo per la tua prossima campagna di Web Marketing, non esitare a contattarci per un consulto:

Facebook ADS: Come sponsorizzare solo su Android o iOS
Facebook ADS sta aumentando ogni giorno le sue personalizzazioni, questo è possibile grazie al diminuimento di visualizzazioni organiche dei post favorendo così le sponsorizzazioni a pagamento sul Social di Mark Zuckerberg.
Facebook ADS: Ora è possibile differenziare il sistema operativo mobile
Da parecchio tempo è possibile personalizzare dove mostrare la propria sponsorizzazione su Facebook.
Vale a dire dare la possibilità di visualizzare il proprio post a pagamento su Facebook, su Instagram e su Audience Network.
Audience Network ti consente di estendere le tue campagne pubblicitarie al di fuori di Facebook per raggiungere il tuo pubblico su siti Web e App su dispositivi diversi, come ad esempio computer e notebook, dispositivi mobili e Smart TV (questa funzione potrebbe non essere ancora disponibile per tutti gli account).

Scegliere dove mostrare i post sponsorizzati su Facebook
Facebook ADS: Sponsorizzare solo su Android o iSO (Apple)
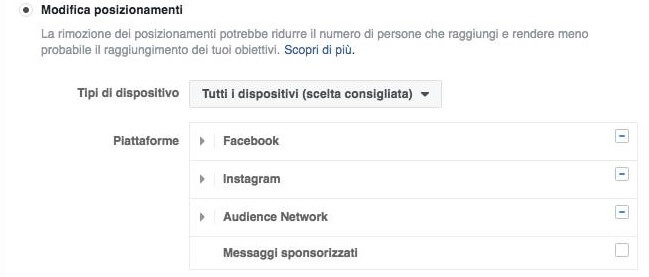
Da poco tempo invece è possibile selezionare il sistema operativo mobile sul quale andare a mostrare i propri contenuti sponsorizzati.
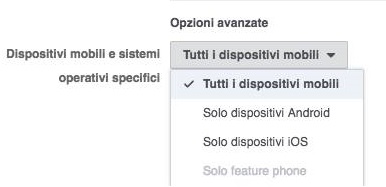
Per farlo occorre andare sotto la voce posizionamenti e nelle impostazioni avanzate è possibile scegliere e selezionare i “Dispositivi mobili e sistemi operativi specifici”.
Qui possiamo selezionare solo dispositivi Android oppure solo dispositivi iOS.

Scegliere se sponsorizzare solo su Android o iOS
Una delle novità di Facebook ADS. Un esempio nel quale potrebbe essere utile scegliere di differenziare i sistemi operativi può essere quella di sponsorizzare un App che esce solo per Android o solo per iOS. Chiaramente qualora non abbiate una specifica motivazione per differenziare la visualizzazione dei post consigliamo di lasciare la voce “Tutti i dispositivi mobili” come la troviamo di default.

Perché è importante avere un sito e-commerce integrato al gestionale
31,7 miliardi di fatturato, con una crescita del 10% rispetto all’anno scorso: questi sono i numeri del commercio online in Italia.
Un’impennata che ha interessato tutti i settori del mercato, in particolare quello dell’abbigliamento, che da solo ha generato il 2% del ricavo totale, con un giro d’affari superiore ai 600 milioni di euro.
Questi dati incoraggianti dovrebbero spingere qualsiasi negoziante ad aprire la propria attività al commercio in rete, creando una strategia di vendita unitaria, che metta insieme negozio fisico e online.
E-commerce per vendere sul web
Tuttavia, per vendere e guadagnare sul web, non basta semplicemente avere un sito e-commerce, ma è fondamentale che questo sia integrato con un software gestionale specifico per il fashion retail.
Per quale motivo?
Solitamente chi gestisce un e-commerce senza avere alle spalle un gestionale specializzato, si ritrova ad affrontare quotidianamente una serie di problemi quali
- utilizzare il CMS del sito come se fosse un gestionale, con tutti gli errori e le limitazioni del caso
- gestire un doppio carico dei capi, con una grossa perdita di tempo e denaro non riuscendo a pubblicare, in modo veloce, tutti gli articoli all’interno dell’e-commerce
- non avere una perfetta conoscenza delle giacenze di magazzino, né tantomeno la possibilità di condividerle; un problema che si amplifica quando ci si trova a gestire più negozi, incorrendo in spedizioni degli articoli ritardate o sbagliate, con clienti che disdicono l’ordine perché il capo non è più disponibile
- gestire manualmente tutta la sezione riguardante i prodotti (caricamento, schede, aggiornamenti, ecc…)
- difficoltà nel gestire grossi volumi di dati, il che determina una serie di limitazioni nella quantità di prodotti da caricare e risultati solo parziali per quanto riguarda le vendite e le altre attività del negozio
- impossibilità di avere una comunicazione in tempo reale tra i due sistemi
Tutti queste situazioni, neanche a dirlo, influiscono in modo molto negativo sulle vendite e sui guadagni dei negozianti, perché non permettono di sfruttare un sito e-commerce al massimo delle potenzialità.
Come vendere online per avere profitto
Secondo un recente studio, ridurre anche solo del 5% l’abbandono del carrello da parte dei visitatori porta ad un incremento dei profitti tra il 25% e il 125%; per questo c’è bisogno di gestire alla perfezione il proprio e-commerce, integrandolo ad un gestionale specifico che permette di conoscere in tempo reale le giacenze di magazzino e le disponibilità dei capi.
Per i negozianti che vogliono cominciare a vendere online con un sistema unico, che comprenda gestionale, e-commerce e integrazione con i maggiori marketplace, un’ottima soluzione è rappresentata dal gestionale con ecommerce integrato MagicStore.
Con MagicStore è possibile vendere online in modo semplice e veloce perché, con pochi click, si scelgono i capi da pubblicare in rete direttamente tra quelli presenti all’interno del gestionale, senza preoccuparsi di effettuare più volte il carico e lo scarico, perché tutto viene gestito contabilmente e in maniera automatizzata, come i prodotti venduti che vengono eliminati dalle disponibilità.
Questi sono i vantaggi che può ottenere non solo chi ha un sito per la vendita online con MagicStore, ma anche chi ha già un e-commerce, perché MagicStore è un gestionale integrato con Prestashop.
In questo modo, i negozianti possono dare maggiore visibilità alla propria attività, raggiungendo potenziali clienti in tutto il mondo, eliminando le giacenze di magazzino e il rischio di invenduto.
Un risultato non da poco per i retailer che vogliono avere, tramite il loro sito e-commerce, un canale di vendita alternativo, con il quale aumentare le vendite e i guadagni della propria azienda.

Come installare automaticamente WordPress su TopHost
TopHost è il servizio di hosting e spazio web più economico in Italia. Offre tre tipologie di servizi per un massimo di circa 25 € IVA compresa.
Come installare automaticamente WordPress su TopHost
Per i meno esperti del mondo digitale, abbiamo pensato di fare una piccola guida su come installare automaticamente WordPress attraverso il pannello di controllo di TopHost.
Partiamo dal presupposto ovviamente che abbiamo già acquistato uno dei due servizi TopHost che oltre al dominio includano anche lo spazio web per ospitare il sito internet.
Ora dobbiamo accedere al pannello di controllo, per farlo fate login sul sito www.tophost.it e vi troverete con questa schermata:

Come accedere al pannello di controllo su TopHost
Accesso al pannello di controllo ed installazione
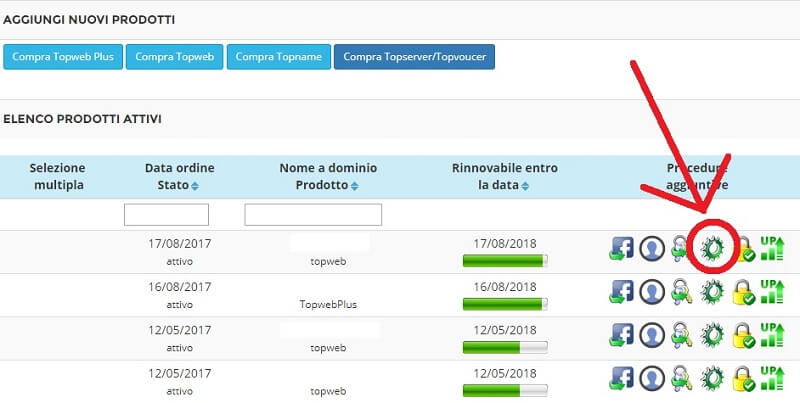
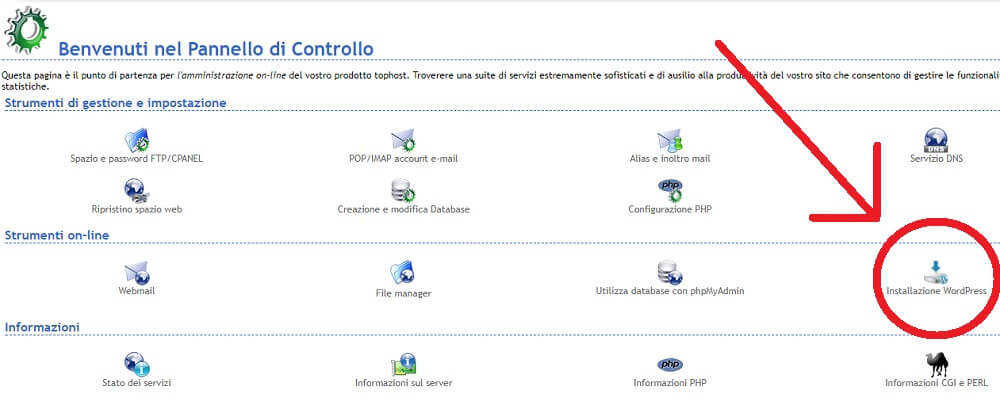
Cliccando sull’ingranaggio del dominio dove desideriamo installare wordpress ed accederemo alla pagina del pannello di controllo. Inserite login e password e sarete dentro. Ci ritroveremo di fronte ad una schermata così:

Come installare automaticamente wordpress su TopHost
Cliccando sul pulsante evidenziato “Installazione WordPress”, partirà una schermata che vi chiederà conferma dell’installazione, cliccate ok e proseguiamo.
Installazione di WordPress completata, ora l’accesso al backend
Al termine del caricamento si avvierà una pagina che vi conferma l’installazione di WordPress. È importante prendere nota dei dati che vi vengono forniti ora, perchè sono i parametri di accesso al “backend” del sito web in WordPress.

Installazione automatica di WordPress dal pannello di controllo su TopHost
L’accesso alla gestione del sito internet in WordPress è sempre strutturata in questo modo: www.dominioacquistato.it/wp-admin
Come vi suggerirà TopHost infatti accedendo a quel link, vi verrà richiesto login e password, qui inseriremo quelli che il servizio di hosting ci ha appena comunicato (ecco perché era importante prendere nota).
Ora siamo pronti per iniziare a strutturare il sito web e farlo posizionare in prima pagina su Google.

Come programmare un post per Instagram su Gramblr
Come programmare un post su Instagram usando Gramblr?
Gramblr è un software gratuito per PC e MAC che permette di emulare l’applicazione di Instagram per Smartphone. Attraverso questa applicazione è possibile caricare le foto e programmare le immagini da pubblicare sul tuo profilo Instagram.
Attenzione, spesso gli utenti si confondono, il nome vero del software gratuito è Gramblr e da non confondere con Grambrl
Guida: come programmare un post per Instagram su Gramblr
Premessa:
Per programmare il caricamento di un’immagine su Instagram il PC deve essere acceso nel momento della pubblicazione. Esempio, se decido di programmare un post per il 31 agosto 2017 alle ore 15, la pubblicazione avviene solo se in qul momento il PC è acceso e connesso ad internet, non è richiesto che l’app Gramblr sia aperta.
Installazione e configurazione di Gramblr
Passo 1:
Download di Gramblr ed installazione
Recarsi al sito ufficiale di Gramblr e scaricare l’applicativo per PC Windows o MAC.
Passo 2:
Effettuare l’accesso con il profilo Instagram
Alla prima accensione del programma, esso vi chiederà di configurare il vostro profilo Gramblr e Instagram inserendo ovviamente email e password per accedervi.
Programmazione del post per Instagram
Passo 3:
Caricamento della foto da pubblicare
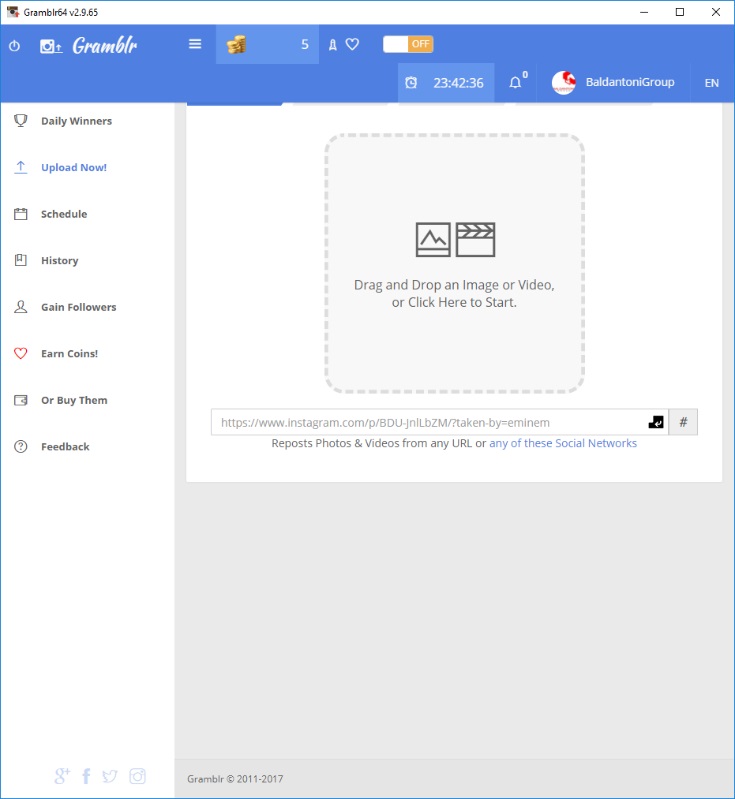
Ora è giunto il momento di caricare la foto nel software per iniziare la pubblicazione da programmare come nella foto che segue:

Come caricare una foto su Instagram con Gramblr
Passo 4:
Confermare la proporzione
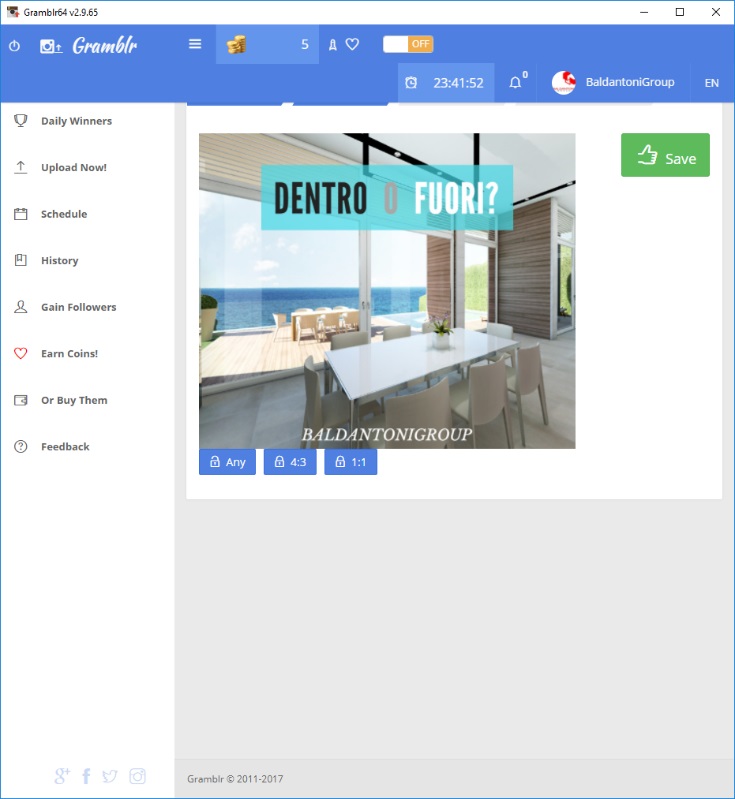
Se la foto come è stata caricata va bene, cliccate sul pulsante verde sulla destra per avanzare come in foto:

Controllare la foto prima della pubblicazione
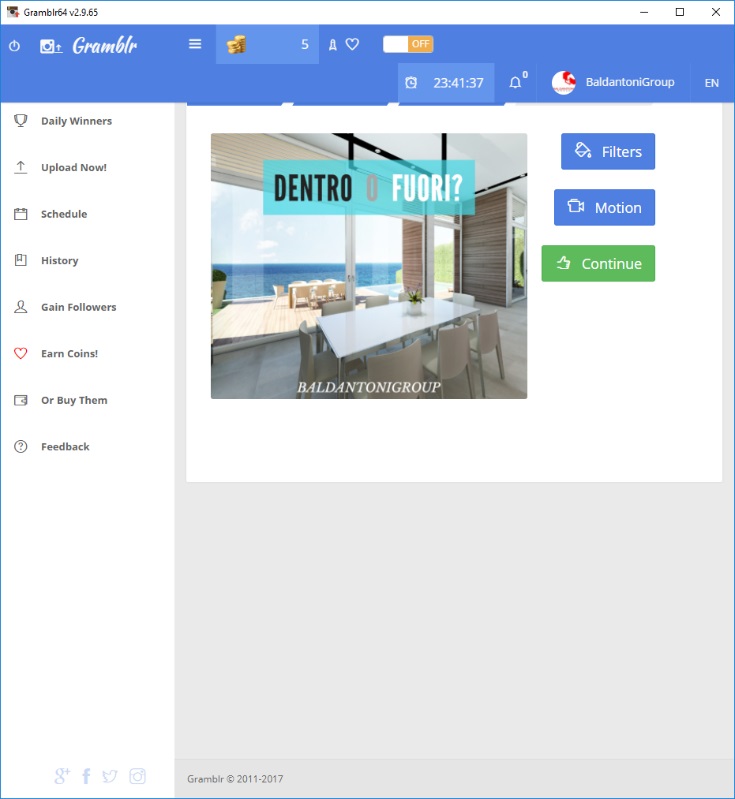
Passo 5:
Applicazione filtri e modifiche alla foto
Qui è possibile modificare l’immagine caricata magari applicando dei filtri come quelli presenti nell’app di Instagram per cellulari e tablet. una vota terminato cliccate “Continue” per avanzare:

Applicare filtri alle foto con Gramblr
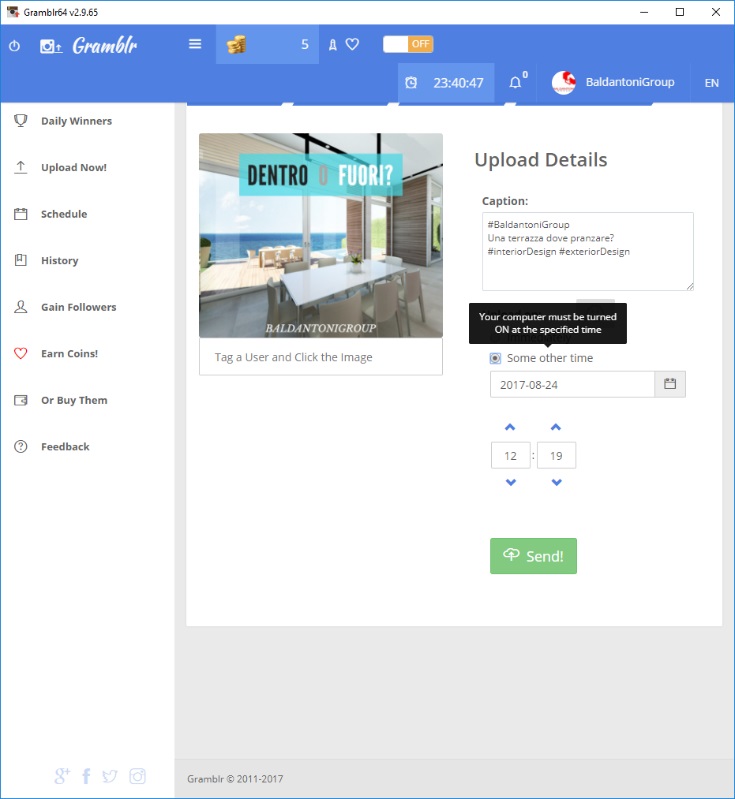
Passo 6:
Inserimento del testo e programmazione data
Qui è possibile inserire il testo che va ad affiancare la foto su Instagram oltre alla possibilità ed il consiglio di inserire degli hashtag nella breve descrizione. Inoltre qui possiamo scegliere la data e l’ora della programmazione della pubblicazione:

Scrivere il testo per la pubblicazione su Instagram
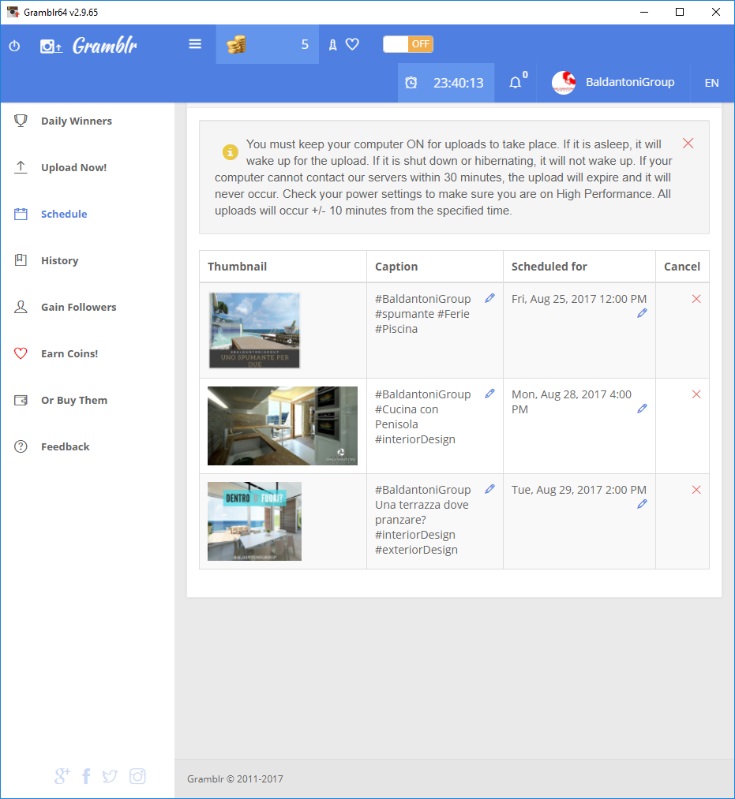
La procedura di programmazione del caricamento di una immagine sul tuo profilo Instagram è completata ora vediamo dove analizzare e controllare tutte le nostre programmazioni.
Per farlo è sufficiente cliccare nella parte sinistra su “schedule”. Qui è possibile anche modificare delle pubblicazioni già programmate.

Come controllare i post programmati di Instagram